
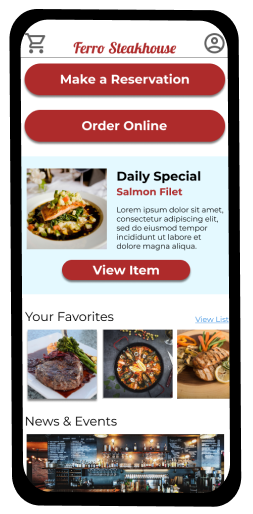
An app that allows users to order food online for pickup & delivery or make a reservation at any Ferro location.
Sole UX Researcher / UX Deesigner responsible for user research & testing, wireframing, and low/high fidelity prototypes
October 2021 - December 2021
Figma
Customers were not ordering online from the mobile website, and mobile delivery opportunities were being missed. This was my first project for the Google UX Professional Certificate.
Create an app that would allow users to order quickly, remember favorites, and allow them to connect with the brand.
General surveys were given to patrons of local Philadelphia steakhouses to understand their usage of mobile ordering apps, and their regular pain points when using these apps.
The assumptions I made going into this research were that there would be many mobile orders but that customers would prefer the premium dine-in experience to ordering online.
After conducting the research I learned that many people do not use mobile apps to order from steakhouses since many do not provide apps for their customers. Many customers do, however, prefer the dine-in experience to the mobile delivery due to the quality of food and service at the restaurant.
After analyzing and synthesizing the results of the user survey I was able to gain 3 main insights.

Users were frustrated by how long it takes to order a meal for a full family. This led to the “favorites” section that saves previous orders for a quicker user journey.

Many users want to save money while still dining out. This insight led to our reward points that users can track in the app to save money.

Users were frustrated with the lack of delivery to suburban centers, so our app allows users to save their personal address on their first visit to view if they are within our delivery zone before trying to order
Creating user personas allowed me to empathize more with users and imagine how different types of people would navigate the app differently. This helped me generate design solutions that were user centric, and keep accessibility in mind.


Creating a user journey map helped me understand exactly what steps the user would have to take in order to complete a core task. This step-by-step breakdown revealed any technical challenges the user might face while navigating the app, and allowed me to fix them in the paper wireframes before creating anything digitally.

After gathering all my user research I began the ideation phase of the design process. Paper wireframes offer an easy way to ideate quickly, and were a very useful way for me to get a lot of ideas out quickly after conducting ideation exercises like crazy 8’s and storyboarding.

Based on the results of our user testing and ideation. I came up with the following solutions to our user’s pain points:
Click here to view my revised wireframes



After turning the digital wireframes into a low-fidelity prototype by connecting the screens I conducted a usability study with 5 participants. Participants were selected from a diverse group of ages, ethnicities, and ability levels to ensure the results would aid the overall accessibility of the app.






After conducting usability studies with my designs, I took user feedback into consideration and refined my original designs. By listening to users and making changes, my designs became more accessible to a wider audience. The main changes I made to my designs are as follows:




Click here to view my high-fidelity prototypes for the main user flow!
Designing alone can be both a blessing and a curse. On one hand you are more efficient in making decisions, but you also lose out on diverse perspectives and ideas during the process. That is where user testing really aided in my ideation and prototyping. Making sure to include a variety of diverse test participants really helped me increase the accessibility of my designs and include things that I had not considered before.
Fighting the temptation to move the project forward and instead focusing on strong ideation and wireframing before moving was very important. It is always easier to change something within the IA or design during the ideation phase, so creating a strong foundation of ideas and really understanding the user’s needs before moving on to digital wireframes and mockups actually saves time in the long run.
There is never one solution to a design problem, and during this project I had to give up some ideas that were exposed in user testing as inaccessible or confusing for some users. It is important as a designer not to get too attached to any one idea, and by letting go of some ideas that I had come up with during ideation I was able to refine my final iterations and create something that solved the user’s problem more efficiently.